插件开发
https://rollup-docs-cn.netlify.app/plugin-development/#options
插件开发约定
- 插件应该有一个明确的名称,并以
rollup-plugin-作为前缀。 - 在
package.json中包含rollup-plugin关键字。 - 插件应该被测试,我们推荐 mocha 或 ava,它们支持 Promise。
- 可能的话,使用异步方法,例如
fs.readFile而不是fs.readFileSync - 用英文文档描述你的插件。
- 确保如果适当,你的插件输出正确的源映射。
- 如果插件使用“虚拟模块”(例如用于辅助函数),请使用
\0前缀模块 ID。这可以防止其他插件尝试处理它
属性
name
插件的名称,用于错误消息和警告
version
插件的版本,用于插件间通信场景
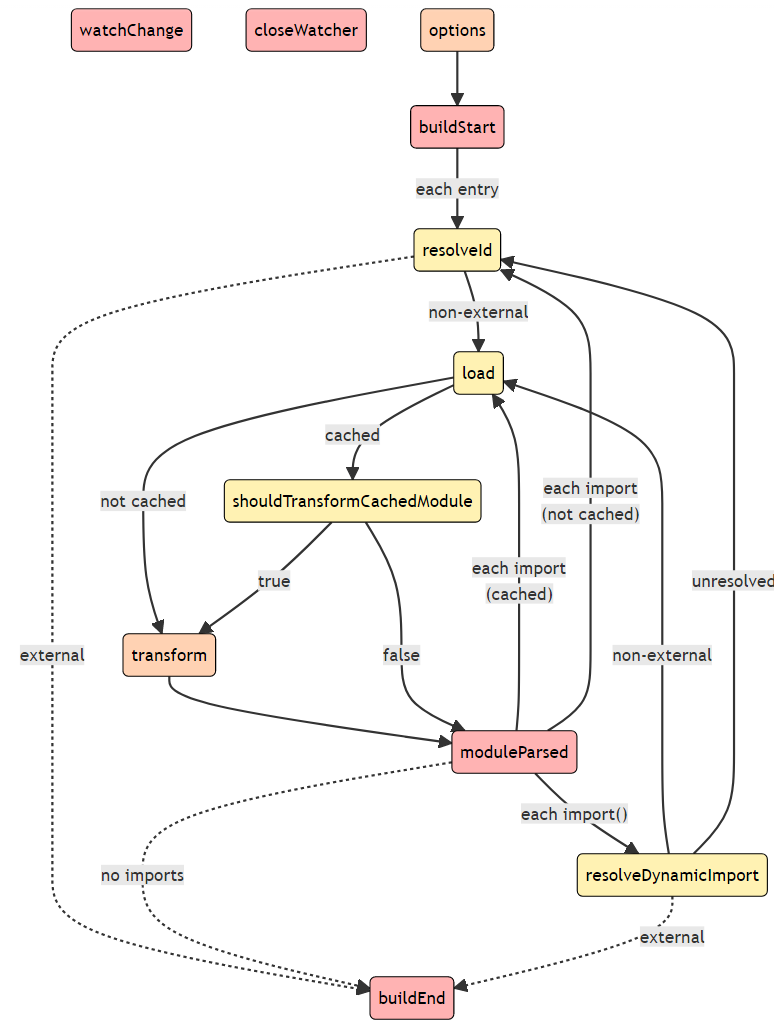
构建钩子流程
构建钩子在构建阶段运行,该阶段由 rollup.rollup(inputOptions) 触发。它们主要涉及在 Rollup 处理输入文件之前定位、提供和转换输入文件。构建阶段的第一个钩子是 options,最后一个钩子始终是 buildEnd。如果有构建错误,则在此之后将调用 closeBundle
此外,在监视模式下,watchChange 钩子可以在任何时候触发,以通知当前运行生成输出后将触发新的运行。另外,当监视器关闭时,closeWatcher 钩子将被触发。
有关在输出生成阶段运行以修改生成的输出的钩子,请参见 输出生成钩子。
.png)

options
替换或操作传递给 rollup.rollup 的选项对象。返回 null 不会替换任何内容。如果只需要读取选项,则建议使用 buildStart 钩子,因为该钩子可以访问所有 options 钩子的转换考虑后的选项
这是唯一一个没有访问大多数 插件上下文 实用函数的钩子,因为它在 Rollup 完全配置之前运行
export default function myExample() {
return {
name: 'my-example', // 此名称将出现在警告和错误中
options(options) {
console.log('options', options)
}
}
}
export default function myExample() {
return {
name: 'my-example', // 此名称将出现在警告和错误中
options(options) {
console.log('options', options)
}
}
}
resolveId
type ResolveIdHook = (
source: string,
importer: string | undefined,
options: {
assertions: Record<string, string>;
custom?: { [plugin: string]: any };
isEntry: boolean;
}
) => ResolveIdResult;
type ResolveIdResult = string | null | false | PartialResolvedId;
interface PartialResolvedId {
id: string;
external?: boolean | 'absolute' | 'relative';
assertions?: Record<string, string> | null;
meta?: { [plugin: string]: any } | null;
moduleSideEffects?: boolean | 'no-treeshake' | null;
resolvedBy?: string | null;
syntheticNamedExports?: boolean | string | null;
}
type ResolveIdHook = (
source: string,
importer: string | undefined,
options: {
assertions: Record<string, string>;
custom?: { [plugin: string]: any };
isEntry: boolean;
}
) => ResolveIdResult;
type ResolveIdResult = string | null | false | PartialResolvedId;
interface PartialResolvedId {
id: string;
external?: boolean | 'absolute' | 'relative';
assertions?: Record<string, string> | null;
meta?: { [plugin: string]: any } | null;
moduleSideEffects?: boolean | 'no-treeshake' | null;
resolvedBy?: string | null;
syntheticNamedExports?: boolean | string | null;
}
定义一个自定义解析器。解析器可以用于定位第三方依赖项等
source
这里的 source 就是导入语句中的导入目标,例如:
import { foo } from '../bar.js';
import { foo } from '../bar.js';
这个 source 的路径是 "../bar.js"
importer
importer是导入模块的完全解析的 id。在解析入口点时,importer 通常为 undefined。这里的一个例外是通过 this.emitFile 生成的入口点,这里可以提供一个 importer 参数
isEntry
对于这些情况,isEntry 选项将告诉你我们正在解析用户定义的入口点、已发出的块,还是是否为 this.resolve 上下文函数提供了 isEntry 参数
load
插件上下文
可以通过 this 从大多数钩子中访问一些实用函数和信息位:
rollup通过一个单独的入口点公开了它用来在命令行界面中加载配置文件的工具函数,为加载配置提供帮助,此工具函数接收一个解析过的fileName(文件路径)和可选的包含命令行参数的对象: