vscode使用
快捷键设置
记录个人顺手的vscode快捷键设置,vscode左下角齿轮->键盘快捷方式中设置
| 命令 | 快捷键 | 介绍 |
|---|---|---|
| cursorWordLeft | ctrl+LeftArrow | 光标按单词左移 |
| cursorWordRight | ctrl+RightArrow | 光标按单词右移 |
| cursorHome | PageUp | 光标移到行首 |
| cursorEnd | PageEnd | 光标移到行尾 |
| cursorWordLeftSelect | ctrl+shift+LeftArrow | 向左选择单词 |
| cursorWordRightSelect | ctrl+shift+RightArrow | 向右选择单词 |
| editor.action.copyLinesDownAction | ctrl+DownArrow | 向下复制行 |
| editor.action.triggerSuggest | ctrl+enter | 触发建议 |
| editor.action.showHover | ctrl+h | 显示悬停 |
| workbench.action.toggleActivityBarVisibility | ctrl+shift+m | 视图: 切换活动栏可见性 |
| workbench.action.toggleSidebarVisibility | ctrl+shift+s | 视图: 切换侧边栏可见性 |
| workbench.action.focusLeftGroup | ctrl+q | 视图: 聚焦到左侧编辑器组 |
| workbench.action.focusRightGroup | ctrl+e | 视图: 聚焦到右侧编辑器组 |
| workbench.action.closeActiveEditor | ctrl+d | 视图: 关闭编辑器 |
| workbench.action.closeAllEditors | ctrl+shift+d | 视图: 关闭所有编辑器 |
| workbench.action.previousEditor | ctrl+1 | 视图: 打开上一个编辑器 |
| workbench.action.nextEditor | ctrl+3 | 视图: 打开下一个编辑器 |
| workbench.action.splitEditorRight | ctrl+k | 视图: 向右拆分编辑器 |
| deleteWordLeft | ctrl+backpace | 删除左侧单词 |
| deleteWordRight | ctrl+delete | 删除右侧单词 |
| selectNextSuggestion | DownArrow | 循环选择提示列表 |
| workbench.action.quickOpen | ctrl+shift+o | 快速搜索打开文件 |
选中多个文本
alt+鼠标左键
搜索node_modules包
ctrl+0 聚焦侧边栏
直接输入想要查找的npm包名
打开新文件会覆盖之前打开的文件 tab
设置->搜索enablePreview->取消勾选
或settings.json中加入
"workbench.editor.enablePreview": false
"workbench.editor.enablePreview": false
清除空行
vscode中ctrl+f 搜索,选择使用正则表达式
^\s*(?=\r?$)\n
^\s*(?=\r?$)\n
关闭受限模式
设置->搜索security.workspace.trust->取消勾选启用工作区信任
vscode识别路径别名如@
项目根目录新建jsconfig.json,vscode读取该json文件中内容,来拓展默认配置,以下代码配置路径别名
需要重启vscode才能生效
{
"compilerOptions": {
"baseUrl": "./",
"paths": {
"@/*":["src/*"]
},
"exclude":["node_modules","dist"]
}
}
{
"compilerOptions": {
"baseUrl": "./",
"paths": {
"@/*":["src/*"]
},
"exclude":["node_modules","dist"]
}
}
settings.json
{
"explorer.confirmDragAndDrop": false, // 控制在资源管理器内拖放移动文件或文件夹时是否进行确认
"explorer.confirmDelete": false, // 控制资源管理器是否在把文件删除到废纸篓时进行确认
"explorer.compactFolders": false, // >方式文件树
"emmet.includeLanguages": {
"wxml": "html",
"javascript": "javascriptreact",
"vue-html": ""
},
"javascript.updateImportsOnFileMove.enabled": "always", // 启用或禁用在重命名或移动文件时自动更新导入路径的功能
"javascript.format.insertSpaceBeforeFunctionParenthesis": true, // 函数前加上空格
"typescript.updateImportsOnFileMove.enabled": "always", // 每次保存自动格式化
"editor.formatOnType": false, // 控制编辑器在键入一行后是否自动格式化该行
"editor.guides.bracketPairsHorizontal": true, // 输入一个括号自动补全
"editor.detectIndentation": false, // 字体大小
"editor.wordWrap": "on", // 根据视区宽度折行
"editor.tabSize": 2, // 换行默认以tab缩进 4个字符
"editor.colorDecorators": true, // 控制编辑器是否显示内联颜色修饰器和颜色选取器
"editor.autoClosingQuotes": "always", // 控制编辑器是否在左引号后自动插入右引号
"editor.autoClosingBrackets": "always", // 控制编辑器是否在左括号后自动插入右括号
"editor.autoClosingDelete": "always", // 控制在删除时编辑器是否应删除相邻的右引号或右方括号
"editor.autoClosingOvertype": "always", // 控制编辑器是否应改写右引号或右括号
"editor.bracketPairColorization.enabled": true, // 控制是否启用括号对着色
"editor.guides.bracketPairs": true, // 控制是否启用括号对指南
// 配置语言的文件关联 (如: "*.extension": "html")。这些关联的优先级高于已安装语言的默认关联。
"files.associations": {
"*.cjson": "jsonc",
"*.wxss": "css",
"*.wxs": "javascript",
"*.vue": "vue",
"*.cshtml": "html",
"*.dwt": "html",
"*.tsx": "typescriptreact",
"*.ts": "typescript"
},
"[css]": {
"editor.defaultFormatter": "vscode.css-language-features"
},
"[javascriptreact]": {
"editor.defaultFormatter": "vscode.typescript-language-features"
},
"[typescriptreact]": {
"editor.defaultFormatter": "vscode.typescript-language-features"
},
"[json]": {
"editor.defaultFormatter": "vscode.json-language-features"
},
"[jsonc]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"typescript.validate.enable": true,
"http.proxyStrictSSL": false, // 控制是否根据提供的 CA 列表验证代理服务器证书
"workbench.enableExperiments": false, // 从 Microsoft 联机服务中获取要进行的实验。
"workbench.settings.enableNaturalLanguageSearch": false, // 在更新后显示发行说明。发行说明将从 Microsoft 联机服务中获取。
"html-css-class-completion.HTMLLanguages": [
"html",
"vue",
"razor",
"blade",
"handlebars",
"twig",
"django-html",
"php",
"markdown",
"erb",
"ejs",
"svelte"
],
"workbench.colorCustomizations": {
"editor.lineHighlightBackground": "#49b2b93d", //修改光标所在行的背景色
"editor.lineHighlightBorder": "#ffffff30" //修改光标所在行的边框色
},
// 控制如何处理在受信任的工作区中打开不受信任的文件。此设置也适用于通过 `#security.workspace.trust.emptyWindow#" 打开的空窗口中的文件。open: 始终允许不受信任的文件引入受信任的工作区,而不显示提示。
"security.workspace.trust.untrustedFiles": "open",
"volar.autoCompleteRefs": true,
"compile-hero.disable-compile-files-on-did-save-code": false,
"compile-hero.typescriptx-output-toggle": false,
"compile-hero.typescript-output-toggle": false,
"compile-hero.stylus-output-toggle": false,
"compile-hero.scss-output-toggle": false,
"compile-hero.sass-output-toggle": false,
"compile-hero.pug-output-toggle": false,
"compile-hero.less-output-toggle": false,
"compile-hero.notification-toggle": false,
"compile-hero.javascript-output-toggle": false,
"compile-hero.jade-output-toggle": false,
"diffEditor.codeLens": true,
"editor.bracketPairColorization.independentColorPoolPerBracketType": true,
"liveServer.settings.port": 0,
"security.workspace.trust.banner": "always",
"security.workspace.trust.startupPrompt": "always",
"security.workspace.trust.enabled": false,
"terminal.integrated.enableMultiLinePasteWarning": false,
"editor.semanticTokenColorCustomizations": {
"rules": {
// "property": "#DCDCAA",
// "variable": "#CE70D6",
// "parameter": "#CE70D6",
}
},
"emmet.triggerExpansionOnTab": true,
"html-css-class-completion.enableEmmetSupport": true,
"emmet.excludeLanguages": [],
"emmet.showSuggestionsAsSnippets": true,
"editor.inlineSuggest.enabled": true,
"quokka.automaticRestart": true,
// 左侧不折叠的标签,其余标签会折叠
"volar.splitEditors.layout.left": ["template", "script", "scriptSetup"],
// 右侧不折叠的标签,其余标签会折叠
"volar.splitEditors.layout.right": ["styles", "customBlocks"],
"openInExternalApp.openMapper": [
{
// represent file extension name
"extensionName": "md",
// the external applications to open the file which extension name is html
"apps": [
// openCommand can be shell command or the complete executable application path
// title will be shown in the drop list if there are several apps
{
"title": "typora",
"isElectronApp": true,
// On MacOS, openCommand should be 'Google Chrome.app'
"openCommand": "D:\\manager\\Typora\\Typora.exe"
}
]
}
],
"workbench.editorAssociations": {
"*.md": "milkdown.editor"
},
"auto-rename-tag.activationOnLanguage": ["*"],
"liveSassCompile.settings.formats": [
{
"format": "expanded",
"extensionName": ".css",
"savePath": null,
"savePathReplacementPairs": null
}
],
"editor.quickSuggestions": {
"comments": "on",
"strings": "on"
},
"editor.suggest.snippetsPreventQuickSuggestions": false,
"editor.tabCompletion": "on",
"css.completion.triggerPropertyValueCompletion": false,
"css.lint.duplicateProperties": "warning",
"git.enableSmartCommit": true,
"window.commandCenter": true,
"git.autorefresh": false,
"git.confirmSync": false,
"files.autoGuessEncoding": true,
"extensions.autoCheckUpdates": false,
"update.enableWindowsBackgroundUpdates": false,
"settingsSync.ignoredExtensions": [],
"github.copilot.enable": {
"*": true,
"yaml": false,
"plaintext": true,
"markdown": true
},
// "editor.codeActionsOnSave": {
// "source.fixAll.stylelint": true
// },
// 关闭编辑器内置样式检查(避免与stylelint冲突)
"css.validate": false,
"less.validate": false,
"scss.validate": false,
// 配置stylelint检查的文件类型范围
"stylelint.validate": ["css", "less", "postcss", "scss", "sass", "vue"],
"volar.completion.autoImportComponent": false,
"debug.onTaskErrors": "debugAnyway",
"settingsSync.ignoredSettings": [],
// "workbench.editor.wrapTabs": true,
"workbench.colorTheme": "One Dark Pro",
"gitlens.hovers.currentLine.over": "line",
"liveServer.settings.AdvanceCustomBrowserCmdLine": "",
"editor.formatOnSave": true,
"vscodeMiniBook.bookPath": "/1.txt",
"liveServer.settings.ChromeDebuggingAttachment": false,
"ReadNovel.filePath": "D:\\chrome-download\\完美世界.txt",
"z-reader.onlineSite": "笔趣阁",
"volar.icon.splitEditors": true,
"volar.doctor.checkVueTsc": true,
"stylelint.packageManager": "pnpm",
"volar.inlayHints.eventArgumentInInlineHandlers": false,
"stylusSupremacy.insertColons": false,
"stylusSupremacy.insertBraces": false,
"stylusSupremacy.insertLeadingZeroBeforeFraction": false,
"stylusSupremacy.insertParenthesisAroundIfCondition": false,
// "editor.foldingStrategy": "indentation",
"[vue]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[scss]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"explorer.autoRevealExclude": {
"": true,
"**/node_modules": false
},
"gitlens.views.remotes.branches.layout": "list",
"window.zoomLevel": -1,
"vue.splitEditors.layout.left": ["script", "scriptSetup", "styles"],
"vue.inlayHints.inlineHandlerLeading": true,
"vue.server.vitePress.supportMdFile": true,
"vue.inlayHints.missingProps": true,
"vue.autoInsert.dotValue": true,
"prettier.useEditorConfig": false
}
{
"explorer.confirmDragAndDrop": false, // 控制在资源管理器内拖放移动文件或文件夹时是否进行确认
"explorer.confirmDelete": false, // 控制资源管理器是否在把文件删除到废纸篓时进行确认
"explorer.compactFolders": false, // >方式文件树
"emmet.includeLanguages": {
"wxml": "html",
"javascript": "javascriptreact",
"vue-html": ""
},
"javascript.updateImportsOnFileMove.enabled": "always", // 启用或禁用在重命名或移动文件时自动更新导入路径的功能
"javascript.format.insertSpaceBeforeFunctionParenthesis": true, // 函数前加上空格
"typescript.updateImportsOnFileMove.enabled": "always", // 每次保存自动格式化
"editor.formatOnType": false, // 控制编辑器在键入一行后是否自动格式化该行
"editor.guides.bracketPairsHorizontal": true, // 输入一个括号自动补全
"editor.detectIndentation": false, // 字体大小
"editor.wordWrap": "on", // 根据视区宽度折行
"editor.tabSize": 2, // 换行默认以tab缩进 4个字符
"editor.colorDecorators": true, // 控制编辑器是否显示内联颜色修饰器和颜色选取器
"editor.autoClosingQuotes": "always", // 控制编辑器是否在左引号后自动插入右引号
"editor.autoClosingBrackets": "always", // 控制编辑器是否在左括号后自动插入右括号
"editor.autoClosingDelete": "always", // 控制在删除时编辑器是否应删除相邻的右引号或右方括号
"editor.autoClosingOvertype": "always", // 控制编辑器是否应改写右引号或右括号
"editor.bracketPairColorization.enabled": true, // 控制是否启用括号对着色
"editor.guides.bracketPairs": true, // 控制是否启用括号对指南
// 配置语言的文件关联 (如: "*.extension": "html")。这些关联的优先级高于已安装语言的默认关联。
"files.associations": {
"*.cjson": "jsonc",
"*.wxss": "css",
"*.wxs": "javascript",
"*.vue": "vue",
"*.cshtml": "html",
"*.dwt": "html",
"*.tsx": "typescriptreact",
"*.ts": "typescript"
},
"[css]": {
"editor.defaultFormatter": "vscode.css-language-features"
},
"[javascriptreact]": {
"editor.defaultFormatter": "vscode.typescript-language-features"
},
"[typescriptreact]": {
"editor.defaultFormatter": "vscode.typescript-language-features"
},
"[json]": {
"editor.defaultFormatter": "vscode.json-language-features"
},
"[jsonc]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"typescript.validate.enable": true,
"http.proxyStrictSSL": false, // 控制是否根据提供的 CA 列表验证代理服务器证书
"workbench.enableExperiments": false, // 从 Microsoft 联机服务中获取要进行的实验。
"workbench.settings.enableNaturalLanguageSearch": false, // 在更新后显示发行说明。发行说明将从 Microsoft 联机服务中获取。
"html-css-class-completion.HTMLLanguages": [
"html",
"vue",
"razor",
"blade",
"handlebars",
"twig",
"django-html",
"php",
"markdown",
"erb",
"ejs",
"svelte"
],
"workbench.colorCustomizations": {
"editor.lineHighlightBackground": "#49b2b93d", //修改光标所在行的背景色
"editor.lineHighlightBorder": "#ffffff30" //修改光标所在行的边框色
},
// 控制如何处理在受信任的工作区中打开不受信任的文件。此设置也适用于通过 `#security.workspace.trust.emptyWindow#" 打开的空窗口中的文件。open: 始终允许不受信任的文件引入受信任的工作区,而不显示提示。
"security.workspace.trust.untrustedFiles": "open",
"volar.autoCompleteRefs": true,
"compile-hero.disable-compile-files-on-did-save-code": false,
"compile-hero.typescriptx-output-toggle": false,
"compile-hero.typescript-output-toggle": false,
"compile-hero.stylus-output-toggle": false,
"compile-hero.scss-output-toggle": false,
"compile-hero.sass-output-toggle": false,
"compile-hero.pug-output-toggle": false,
"compile-hero.less-output-toggle": false,
"compile-hero.notification-toggle": false,
"compile-hero.javascript-output-toggle": false,
"compile-hero.jade-output-toggle": false,
"diffEditor.codeLens": true,
"editor.bracketPairColorization.independentColorPoolPerBracketType": true,
"liveServer.settings.port": 0,
"security.workspace.trust.banner": "always",
"security.workspace.trust.startupPrompt": "always",
"security.workspace.trust.enabled": false,
"terminal.integrated.enableMultiLinePasteWarning": false,
"editor.semanticTokenColorCustomizations": {
"rules": {
// "property": "#DCDCAA",
// "variable": "#CE70D6",
// "parameter": "#CE70D6",
}
},
"emmet.triggerExpansionOnTab": true,
"html-css-class-completion.enableEmmetSupport": true,
"emmet.excludeLanguages": [],
"emmet.showSuggestionsAsSnippets": true,
"editor.inlineSuggest.enabled": true,
"quokka.automaticRestart": true,
// 左侧不折叠的标签,其余标签会折叠
"volar.splitEditors.layout.left": ["template", "script", "scriptSetup"],
// 右侧不折叠的标签,其余标签会折叠
"volar.splitEditors.layout.right": ["styles", "customBlocks"],
"openInExternalApp.openMapper": [
{
// represent file extension name
"extensionName": "md",
// the external applications to open the file which extension name is html
"apps": [
// openCommand can be shell command or the complete executable application path
// title will be shown in the drop list if there are several apps
{
"title": "typora",
"isElectronApp": true,
// On MacOS, openCommand should be 'Google Chrome.app'
"openCommand": "D:\\manager\\Typora\\Typora.exe"
}
]
}
],
"workbench.editorAssociations": {
"*.md": "milkdown.editor"
},
"auto-rename-tag.activationOnLanguage": ["*"],
"liveSassCompile.settings.formats": [
{
"format": "expanded",
"extensionName": ".css",
"savePath": null,
"savePathReplacementPairs": null
}
],
"editor.quickSuggestions": {
"comments": "on",
"strings": "on"
},
"editor.suggest.snippetsPreventQuickSuggestions": false,
"editor.tabCompletion": "on",
"css.completion.triggerPropertyValueCompletion": false,
"css.lint.duplicateProperties": "warning",
"git.enableSmartCommit": true,
"window.commandCenter": true,
"git.autorefresh": false,
"git.confirmSync": false,
"files.autoGuessEncoding": true,
"extensions.autoCheckUpdates": false,
"update.enableWindowsBackgroundUpdates": false,
"settingsSync.ignoredExtensions": [],
"github.copilot.enable": {
"*": true,
"yaml": false,
"plaintext": true,
"markdown": true
},
// "editor.codeActionsOnSave": {
// "source.fixAll.stylelint": true
// },
// 关闭编辑器内置样式检查(避免与stylelint冲突)
"css.validate": false,
"less.validate": false,
"scss.validate": false,
// 配置stylelint检查的文件类型范围
"stylelint.validate": ["css", "less", "postcss", "scss", "sass", "vue"],
"volar.completion.autoImportComponent": false,
"debug.onTaskErrors": "debugAnyway",
"settingsSync.ignoredSettings": [],
// "workbench.editor.wrapTabs": true,
"workbench.colorTheme": "One Dark Pro",
"gitlens.hovers.currentLine.over": "line",
"liveServer.settings.AdvanceCustomBrowserCmdLine": "",
"editor.formatOnSave": true,
"vscodeMiniBook.bookPath": "/1.txt",
"liveServer.settings.ChromeDebuggingAttachment": false,
"ReadNovel.filePath": "D:\\chrome-download\\完美世界.txt",
"z-reader.onlineSite": "笔趣阁",
"volar.icon.splitEditors": true,
"volar.doctor.checkVueTsc": true,
"stylelint.packageManager": "pnpm",
"volar.inlayHints.eventArgumentInInlineHandlers": false,
"stylusSupremacy.insertColons": false,
"stylusSupremacy.insertBraces": false,
"stylusSupremacy.insertLeadingZeroBeforeFraction": false,
"stylusSupremacy.insertParenthesisAroundIfCondition": false,
// "editor.foldingStrategy": "indentation",
"[vue]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[scss]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"explorer.autoRevealExclude": {
"": true,
"**/node_modules": false
},
"gitlens.views.remotes.branches.layout": "list",
"window.zoomLevel": -1,
"vue.splitEditors.layout.left": ["script", "scriptSetup", "styles"],
"vue.inlayHints.inlineHandlerLeading": true,
"vue.server.vitePress.supportMdFile": true,
"vue.inlayHints.missingProps": true,
"vue.autoInsert.dotValue": true,
"prettier.useEditorConfig": false
}
左下角>设置>settings.json,进行vscode与各种插件的配置
如果当前项目有特定的vscode配置
当前项目新建.vscode>settings.json,其中的配置只在当前项目生效
资源管理器设置
"explorer.confirmDragAndDrop": false, // 控制在资源管理器内拖放移动文件或文件夹时是否进行确认
"explorer.confirmDelete": false, // 控制资源管理器是否在把文件删除到废纸篓时进行确认
"explorer.compactFolders": false, // 控制资源管理器是否应以紧凑形式呈现文件夹
"explorer.confirmDragAndDrop": false, // 控制在资源管理器内拖放移动文件或文件夹时是否进行确认
"explorer.confirmDelete": false, // 控制资源管理器是否在把文件删除到废纸篓时进行确认
"explorer.compactFolders": false, // 控制资源管理器是否应以紧凑形式呈现文件夹
emmet
"emmet.triggerExpansionOnTab": true, // 按下TAB键,将展开Emmet缩写
// 在默认不受支持的语言中启用 Emmet 缩写。在此语言和 Emmet 支持的语言之间添加映射。 例如: {"vue-html": "html", "javascript": "javascriptreact"}
"emmet.includeLanguages": {
"wxml": "html",
"vue-html": "html",
"javascript": "javascriptreact" // 用于支持react的jsx写法
},
"emmet.triggerExpansionOnTab": true, // 按下TAB键,将展开Emmet缩写
// 在默认不受支持的语言中启用 Emmet 缩写。在此语言和 Emmet 支持的语言之间添加映射。 例如: {"vue-html": "html", "javascript": "javascriptreact"}
"emmet.includeLanguages": {
"wxml": "html",
"vue-html": "html",
"javascript": "javascriptreact" // 用于支持react的jsx写法
},
js
"javascript.updateImportsOnFileMove.enabled": "always", // 启用或禁用在重命名或移动文件时自动更新导入路径的功能
"javascript.format.insertSpaceBeforeFunctionParenthesis": true, // 函数前加上空格
"typescript.updateImportsOnFileMove.enabled": "always", // 启用或禁用在重命名或移动文件时自动更新导入路径的功能
"javascript.updateImportsOnFileMove.enabled": "always", // 启用或禁用在重命名或移动文件时自动更新导入路径的功能
"javascript.format.insertSpaceBeforeFunctionParenthesis": true, // 函数前加上空格
"typescript.updateImportsOnFileMove.enabled": "always", // 启用或禁用在重命名或移动文件时自动更新导入路径的功能
编辑器
"editor.formatOnSave": true, // 每次保存自动格式化
"editor.formatOnType": true, // 控制编辑器在键入一行后是否自动格式化该行
"editor.guides.bracketPairsHorizontal": true, // 输入一个括号自动补全
"editor.detectIndentation": false, // 控制是否在打开文件时,基于文件内容自动检测
// 每次保存的时候将代码按eslint格式进行修复
// "editor.codeActionsOnSave": {
// "source.fixAll.eslint": true
// },
"editor.minimap.enabled": true, //是否显示缩略图
"editor.fontSize": 14, // 字体大小
"editor.wordWrap": "on", // 根据视区宽度折行
"editor.tabSize": 2, // tab缩进 默认4个字符
"editor.colorDecorators": true, // 控制编辑器是否显示内联颜色修饰器和颜色选取器
"editor.autoClosingQuotes": "always", // 控制编辑器是否在左引号后自动插入右引号
"editor.autoClosingBrackets": "always", // 控制编辑器是否在左括号后自动插入右括号
"editor.autoClosingDelete": "always", // 控制在删除时编辑器是否应删除相邻的右引号或右方括号
"editor.autoClosingOvertype": "always", // 控制编辑器是否应改写右引号或右括号
"editor.bracketPairColorization.enabled": true, // 控制是否启用括号对着色
"editor.guides.bracketPairs": true, // 控制是否启用括号对指南
// 配置语言的文件关联 (如: "*.extension": "html")。这些关联的优先级高于已安装语言的默认关联。
"files.associations": {
"*.cjson": "jsonc",
"*.wxss": "css",
"*.wxs": "javascript",
"*.vue": "vue",
"*.cshtml": "html",
"*.dwt": "html",
"*.tsx": "typescriptreact"
},
"editor.formatOnSave": true, // 每次保存自动格式化
"editor.formatOnType": true, // 控制编辑器在键入一行后是否自动格式化该行
"editor.guides.bracketPairsHorizontal": true, // 输入一个括号自动补全
"editor.detectIndentation": false, // 控制是否在打开文件时,基于文件内容自动检测
// 每次保存的时候将代码按eslint格式进行修复
// "editor.codeActionsOnSave": {
// "source.fixAll.eslint": true
// },
"editor.minimap.enabled": true, //是否显示缩略图
"editor.fontSize": 14, // 字体大小
"editor.wordWrap": "on", // 根据视区宽度折行
"editor.tabSize": 2, // tab缩进 默认4个字符
"editor.colorDecorators": true, // 控制编辑器是否显示内联颜色修饰器和颜色选取器
"editor.autoClosingQuotes": "always", // 控制编辑器是否在左引号后自动插入右引号
"editor.autoClosingBrackets": "always", // 控制编辑器是否在左括号后自动插入右括号
"editor.autoClosingDelete": "always", // 控制在删除时编辑器是否应删除相邻的右引号或右方括号
"editor.autoClosingOvertype": "always", // 控制编辑器是否应改写右引号或右括号
"editor.bracketPairColorization.enabled": true, // 控制是否启用括号对着色
"editor.guides.bracketPairs": true, // 控制是否启用括号对指南
// 配置语言的文件关联 (如: "*.extension": "html")。这些关联的优先级高于已安装语言的默认关联。
"files.associations": {
"*.cjson": "jsonc",
"*.wxss": "css",
"*.wxs": "javascript",
"*.vue": "vue",
"*.cshtml": "html",
"*.dwt": "html",
"*.tsx": "typescriptreact"
},
格式化
"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[vue]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascriptreact]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescriptreact]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[json]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"prettier.arrowParens": "avoid", // 当箭头函数仅有一个参数时加上括号
"prettier.bracketSpacing": true, // 控制对象字面量的空格输出
"prettier.semi": false, // 是否在每行末尾添加分号
"prettier.printWidth": 100, // 指定每行代码的最佳长度, 如果超出长度则换行
// 尽可能控制尾随逗号的输出。 有效选项: '无' - 无尾随逗号 ' es5' - 在ES5中有效的尾随逗号(对象,数组等) 'all' - 尾随逗号 尽可能(函数参数)
"prettier.trailingComma": "none",
"prettier.singleQuote": true, // 如果为 true,将使用单引号而不是双引号
"prettier.tabWidth": 2, // 每个制表符占用的空格数
"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[vue]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascriptreact]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescriptreact]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[json]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"prettier.arrowParens": "avoid", // 当箭头函数仅有一个参数时加上括号
"prettier.bracketSpacing": true, // 控制对象字面量的空格输出
"prettier.semi": false, // 是否在每行末尾添加分号
"prettier.printWidth": 100, // 指定每行代码的最佳长度, 如果超出长度则换行
// 尽可能控制尾随逗号的输出。 有效选项: '无' - 无尾随逗号 ' es5' - 在ES5中有效的尾随逗号(对象,数组等) 'all' - 尾随逗号 尽可能(函数参数)
"prettier.trailingComma": "none",
"prettier.singleQuote": true, // 如果为 true,将使用单引号而不是双引号
"prettier.tabWidth": 2, // 每个制表符占用的空格数
workbench
"workbench.colorCustomizations": {
"editor.lineHighlightBackground": "#49b2b93d", //修改光标所在行的背景色
"editor.lineHighlightBorder": "#ffffff30" //修改光标所在行的边框色
},
"workbench.editor.enablePreview": false, // 打开文件时覆盖旧的tab
"workbench.enableExperiments": false, // 从 Microsoft 联机服务中获取要进行的实验。
"workbench.settings.enableNaturalLanguageSearch": false, // 控制是否在设置中启用自然语言搜索。自然语言搜索由 Microsoft 联机服务提供
"workbench.colorCustomizations": {
"editor.lineHighlightBackground": "#49b2b93d", //修改光标所在行的背景色
"editor.lineHighlightBorder": "#ffffff30" //修改光标所在行的边框色
},
"workbench.editor.enablePreview": false, // 打开文件时覆盖旧的tab
"workbench.enableExperiments": false, // 从 Microsoft 联机服务中获取要进行的实验。
"workbench.settings.enableNaturalLanguageSearch": false, // 控制是否在设置中启用自然语言搜索。自然语言搜索由 Microsoft 联机服务提供
性能设置
"http.proxyStrictSSL": false, // 控制是否根据提供的 CA 列表验证代理服务器证书
"update.showReleaseNotes": false, // 在更新后显示发行说明。发行说明将从Microsoft联机服务中获取
// 控制如何处理在受信任的工作区中打开不受信任的文件。此设置也适用于通过 `#security.workspace.trust.emptyWindow#" 打开的空窗口中的文件。open: 始终允许不受信任的文件引入受信任的工作区,而不显示提示
"security.workspace.trust.untrustedFiles": "open",
"http.proxyStrictSSL": false, // 控制是否根据提供的 CA 列表验证代理服务器证书
"update.showReleaseNotes": false, // 在更新后显示发行说明。发行说明将从Microsoft联机服务中获取
// 控制如何处理在受信任的工作区中打开不受信任的文件。此设置也适用于通过 `#security.workspace.trust.emptyWindow#" 打开的空窗口中的文件。open: 始终允许不受信任的文件引入受信任的工作区,而不显示提示
"security.workspace.trust.untrustedFiles": "open",
volar
// Auto-complete Ref value with `.value`.
"volar.autoCompleteRefs": true,
// Auto-complete Ref value with `.value`.
"volar.autoCompleteRefs": true,
Compile-hero
新版本vscode自带Compile-hero,会自动编译js文件,可以设置里进行关闭
"compile-hero.disable-compile-files-on-did-save-code": false,
"compile-hero.typescriptx-output-toggle": false,
"compile-hero.typescript-output-toggle": false,
"compile-hero.stylus-output-toggle": false,
"compile-hero.scss-output-toggle": false,
"compile-hero.sass-output-toggle": false,
"compile-hero.pug-output-toggle": false,
"compile-hero.less-output-toggle": false,
"compile-hero.notification-toggle": false,
"compile-hero.javascript-output-toggle": false,
"compile-hero.jade-output-toggle": false,
"compile-hero.disable-compile-files-on-did-save-code": false,
"compile-hero.typescriptx-output-toggle": false,
"compile-hero.typescript-output-toggle": false,
"compile-hero.stylus-output-toggle": false,
"compile-hero.scss-output-toggle": false,
"compile-hero.sass-output-toggle": false,
"compile-hero.pug-output-toggle": false,
"compile-hero.less-output-toggle": false,
"compile-hero.notification-toggle": false,
"compile-hero.javascript-output-toggle": false,
"compile-hero.jade-output-toggle": false,
完整
{
"explorer.confirmDragAndDrop": false, // 控制在资源管理器内拖放移动文件或文件夹时是否进行确认
"explorer.confirmDelete": false, // 控制资源管理器是否在把文件删除到废纸篓时进行确认
"explorer.compactFolders": false, // 控制资源管理器是否应以紧凑形式呈现文件夹
"emmet.triggerExpansionOnTab": true, // 按下 TAB 键,将展开 Emmet 缩写
"emmet.includeLanguages": {
"wxml": "html",
"vue-html": "html",
"javascript": "javascriptreact" // 用于支持react的jsx写法
},
"javascript.updateImportsOnFileMove.enabled": "always", // 启用或禁用在重命名或移动文件时自动更新导入路径的功能
"javascript.format.insertSpaceBeforeFunctionParenthesis": true, // 函数前加上空格
"typescript.updateImportsOnFileMove.enabled": "always", // 启用或禁用在 VS Code 中重命名或移动文件时自动更新导入路径的功能。
"editor.formatOnSave": true, // 每次保存自动格式化
"editor.formatOnType": true, // 控制编辑器在键入一行后是否自动格式化该行
"editor.guides.bracketPairsHorizontal": true, // 输入一个括号自动补全
"editor.detectIndentation": false, // 字体大小
"editor.wordWrap": "on", // 根据视区宽度折行
"editor.tabSize": 2, // 换行默认以tab缩进 4个字符
"editor.colorDecorators": true, // 控制编辑器是否显示内联颜色修饰器和颜色选取器
"editor.autoClosingQuotes": "always", // 控制编辑器是否在左引号后自动插入右引号
"editor.autoClosingBrackets": "always", // 控制编辑器是否在左括号后自动插入右括号
"editor.autoClosingDelete": "always", // 控制在删除时编辑器是否应删除相邻的右引号或右方括号
"editor.autoClosingOvertype": "always", // 控制编辑器是否应改写右引号或右括号
"editor.bracketPairColorization.enabled": true, // 控制是否启用括号对着色
"editor.guides.bracketPairs": true, // 控制是否启用括号对指南
// 配置语言的文件关联 (如: "*.extension": "html")。这些关联的优先级高于已安装语言的默认关联。
"files.associations": {
"*.cjson": "jsonc",
"*.wxss": "css",
"*.wxs": "javascript",
"*.vue": "vue",
"*.cshtml": "html",
"*.dwt": "html",
"*.tsx": "typescriptreact",
"*.ts": "typescript"
},
// 设置不同后缀的文件使用相应的格式化工具,主要还是使用prettier
"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[vue]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[css]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[less]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[scss]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascriptreact]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescriptreact]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[json]": {
"editor.defaultFormatter": "vscode.json-language-features"
},
"[jsonc]": {
"editor.defaultFormatter": "vscode.json-language-features"
},
"[markdown]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"prettier.arrowParens": "avoid", // 当箭头函数仅有一个参数时加上括号
"prettier.bracketSpacing": true, // 控制对象字面量的空格输出
"prettier.semi": false, // 是否在每行末尾添加分号
"prettier.printWidth": 100, // 指定每行代码的最佳长度, 如果超出长度则换行
// 尽可能控制尾随逗号的输出。 有效选项: '无' - 无尾随逗号 ' es5' - 在ES5中有效的尾随逗号(对象,数组等) 'all' - 尾随逗号 尽可能(函数参数)
"prettier.trailingComma": "none",
"prettier.singleQuote": true, // 如果为 true,将使用单引号而不是双引号
"prettier.tabWidth": 2, // 每个制表符占用的空格数
"http.proxyStrictSSL": false, // 控制是否根据提供的 CA 列表验证代理服务器证书
"workbench.enableExperiments": false, // 从 Microsoft 联机服务中获取要进行的实验。
"workbench.settings.enableNaturalLanguageSearch": false, // 控制是否在设置中启用自然语言搜索。自然语言搜索由 Microsoft 联机服务提供。
"update.showReleaseNotes": false, // 在更新后显示发行说明。发行说明将从 Microsoft 联机服务中获取。
"html-css-class-completion.HTMLLanguages": [
"html",
"vue",
"razor",
"blade",
"handlebars",
"twig",
"django-html",
"php",
"markdown",
"erb",
"ejs",
"svelte"
],
"workbench.colorCustomizations": {
"editor.lineHighlightBackground": "#49b2b93d", //修改光标所在行的背景色
"editor.lineHighlightBorder": "#ffffff30" //修改光标所在行的边框色
},
// 控制如何处理在受信任的工作区中打开不受信任的文件。此设置也适用于通过 `#security.workspace.trust.emptyWindow#" 打开的空窗口中的文件。open: 始终允许不受信任的文件引入受信任的工作区,而不显示提示。
"security.workspace.trust.untrustedFiles": "open",
"volar.autoCompleteRefs": true,
"compile-hero.disable-compile-files-on-did-save-code": false,
"compile-hero.typescriptx-output-toggle": false,
"compile-hero.typescript-output-toggle": false,
"compile-hero.stylus-output-toggle": false,
"compile-hero.scss-output-toggle": false,
"compile-hero.sass-output-toggle": false,
"compile-hero.pug-output-toggle": false,
"compile-hero.less-output-toggle": false,
"compile-hero.notification-toggle": false,
"compile-hero.javascript-output-toggle": false,
"compile-hero.jade-output-toggle": false,
}
{
"explorer.confirmDragAndDrop": false, // 控制在资源管理器内拖放移动文件或文件夹时是否进行确认
"explorer.confirmDelete": false, // 控制资源管理器是否在把文件删除到废纸篓时进行确认
"explorer.compactFolders": false, // 控制资源管理器是否应以紧凑形式呈现文件夹
"emmet.triggerExpansionOnTab": true, // 按下 TAB 键,将展开 Emmet 缩写
"emmet.includeLanguages": {
"wxml": "html",
"vue-html": "html",
"javascript": "javascriptreact" // 用于支持react的jsx写法
},
"javascript.updateImportsOnFileMove.enabled": "always", // 启用或禁用在重命名或移动文件时自动更新导入路径的功能
"javascript.format.insertSpaceBeforeFunctionParenthesis": true, // 函数前加上空格
"typescript.updateImportsOnFileMove.enabled": "always", // 启用或禁用在 VS Code 中重命名或移动文件时自动更新导入路径的功能。
"editor.formatOnSave": true, // 每次保存自动格式化
"editor.formatOnType": true, // 控制编辑器在键入一行后是否自动格式化该行
"editor.guides.bracketPairsHorizontal": true, // 输入一个括号自动补全
"editor.detectIndentation": false, // 字体大小
"editor.wordWrap": "on", // 根据视区宽度折行
"editor.tabSize": 2, // 换行默认以tab缩进 4个字符
"editor.colorDecorators": true, // 控制编辑器是否显示内联颜色修饰器和颜色选取器
"editor.autoClosingQuotes": "always", // 控制编辑器是否在左引号后自动插入右引号
"editor.autoClosingBrackets": "always", // 控制编辑器是否在左括号后自动插入右括号
"editor.autoClosingDelete": "always", // 控制在删除时编辑器是否应删除相邻的右引号或右方括号
"editor.autoClosingOvertype": "always", // 控制编辑器是否应改写右引号或右括号
"editor.bracketPairColorization.enabled": true, // 控制是否启用括号对着色
"editor.guides.bracketPairs": true, // 控制是否启用括号对指南
// 配置语言的文件关联 (如: "*.extension": "html")。这些关联的优先级高于已安装语言的默认关联。
"files.associations": {
"*.cjson": "jsonc",
"*.wxss": "css",
"*.wxs": "javascript",
"*.vue": "vue",
"*.cshtml": "html",
"*.dwt": "html",
"*.tsx": "typescriptreact",
"*.ts": "typescript"
},
// 设置不同后缀的文件使用相应的格式化工具,主要还是使用prettier
"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[vue]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[css]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[less]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[scss]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascriptreact]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescriptreact]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[json]": {
"editor.defaultFormatter": "vscode.json-language-features"
},
"[jsonc]": {
"editor.defaultFormatter": "vscode.json-language-features"
},
"[markdown]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"prettier.arrowParens": "avoid", // 当箭头函数仅有一个参数时加上括号
"prettier.bracketSpacing": true, // 控制对象字面量的空格输出
"prettier.semi": false, // 是否在每行末尾添加分号
"prettier.printWidth": 100, // 指定每行代码的最佳长度, 如果超出长度则换行
// 尽可能控制尾随逗号的输出。 有效选项: '无' - 无尾随逗号 ' es5' - 在ES5中有效的尾随逗号(对象,数组等) 'all' - 尾随逗号 尽可能(函数参数)
"prettier.trailingComma": "none",
"prettier.singleQuote": true, // 如果为 true,将使用单引号而不是双引号
"prettier.tabWidth": 2, // 每个制表符占用的空格数
"http.proxyStrictSSL": false, // 控制是否根据提供的 CA 列表验证代理服务器证书
"workbench.enableExperiments": false, // 从 Microsoft 联机服务中获取要进行的实验。
"workbench.settings.enableNaturalLanguageSearch": false, // 控制是否在设置中启用自然语言搜索。自然语言搜索由 Microsoft 联机服务提供。
"update.showReleaseNotes": false, // 在更新后显示发行说明。发行说明将从 Microsoft 联机服务中获取。
"html-css-class-completion.HTMLLanguages": [
"html",
"vue",
"razor",
"blade",
"handlebars",
"twig",
"django-html",
"php",
"markdown",
"erb",
"ejs",
"svelte"
],
"workbench.colorCustomizations": {
"editor.lineHighlightBackground": "#49b2b93d", //修改光标所在行的背景色
"editor.lineHighlightBorder": "#ffffff30" //修改光标所在行的边框色
},
// 控制如何处理在受信任的工作区中打开不受信任的文件。此设置也适用于通过 `#security.workspace.trust.emptyWindow#" 打开的空窗口中的文件。open: 始终允许不受信任的文件引入受信任的工作区,而不显示提示。
"security.workspace.trust.untrustedFiles": "open",
"volar.autoCompleteRefs": true,
"compile-hero.disable-compile-files-on-did-save-code": false,
"compile-hero.typescriptx-output-toggle": false,
"compile-hero.typescript-output-toggle": false,
"compile-hero.stylus-output-toggle": false,
"compile-hero.scss-output-toggle": false,
"compile-hero.sass-output-toggle": false,
"compile-hero.pug-output-toggle": false,
"compile-hero.less-output-toggle": false,
"compile-hero.notification-toggle": false,
"compile-hero.javascript-output-toggle": false,
"compile-hero.jade-output-toggle": false,
}
使用管理员身份运行vscode
右键属性->兼容性->勾选管理员启动
可以避免一些操作权限不够的问题
管理员身份打开powershell
- 执行:
get-ExecutionPolicy,返回Restricted - 执行:
set-ExecutionPolicy RemoteSigned - 输入Y
提交git
新版的vscode,提交时不再弹出窗口,会进入一个等待时间(不会有任何结果)
正确的操作方法是,在左侧提交按钮上方的输入框写上提交信息,再点提交就能很快完成
更改文件编码
点击右下角的菜单栏,有一个信息显示当前文件的编码方式,如果打开文档发现很多乱码,那么说明文档编码不对。例如,当前编码是utf-8,文档显示乱码:
点击UTF-8, 选择reopen with encoding → 你想切换的编码方式。这个是时候文档就正常了
这个时候文档只是被用新的编码方式打开了。如果你想将转码的文档保存下来,令文档在utf-8下正常显示,点击GB-2312 → Save with encoding, 选择UTF-8
标签栏
假设打开很多文件,标签栏很多,鼠标悬浮标签栏,上下滚轮,可左右滚动
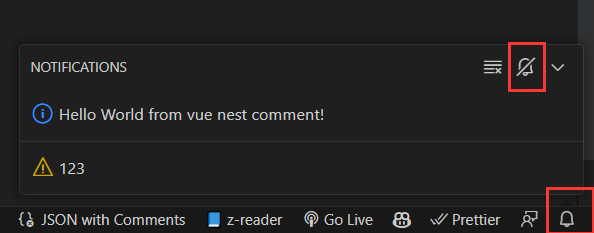
解决vscode右下角不再出现弹窗信息的问题
最近开发vscode插件时,发现vscode.window.showInformationMessage代码调用后右下角一直没有弹窗信息,后来发现右下角铃铛图标有一个斜杠,代表消息静默模式,有新弹窗消息只会铃铛图标右上角多一个点,点击铃铛图标后才会显示弹窗信息列表,而不会在vscode右下方弹窗,可以点击上方的铃铛来关闭消息静默模式